Start your online store with the PB WooCommerce add-ons

Are you the owner of an offline business? We also know that shifting your business online can be a daunting task! Well, fear not, for in these turbulent times of digital revolution and global pandemic, we are here to help you start your very own online store with the help of our WPBakery Page Builder Woocommerce add-ons!
It is never too late to start selling online and adding a new revenue stream to your business. Due to the recent economic disruptions worldwide, selling online is an obvious strategy to stay competitive in any industry. From retail to restaurants to professional services, many people are keen to support local and small businesses these days. WPBakery Page Builder is what you’ll need to give these potential customers a method to buy your products online while visiting your store from the comfort of their living room.
What is WPBakery Page Builder?
Page Builder is a WordPress Bakery plugin for WordPress which allows you to create a stunning business website with simple drag and drop features. There is no need to hire a developer, buy a domain, or do a hundred other things to start making money online!
What is WooCommerce?
Once you have your site up and running, you will need some tools for increasing sales and developing your business. This is where the real fun begins. WordPress Bakery Page Builder allows you to use WooCommerce Elements that do almost all of the work for you!
WooCommerce is the seamless, reliable solution you’ve been looking for if you already have a WordPress site. The WooCommerce add-on elements on WPBakery Page Builder help your business branch out over a wide variety of features that make it easy for you to run an online business. The features will be discussed ahead.
How to Install and Activate WooCommerce for your WPBakery Page Builder?
Here is how you can install the plugin:
- Login to your Genetech Store Account and download the PB WooCommerce Add-ons for WPBakery Page Builder.
- Once you have the plugin zip file, log in to your WordPress Admin Dashboard and go to the Plugin Directory.
- Click on Add New and Upload the Zip file.
The plugin is now installed.
Then, you can activate the License Key:
- Go to WP Admin > PB WooCommerce Add-ons for WPBakery.
- Add the License Key and Email Address used at the time of purchase.
- Click Activate.
Please remember that:
- The PB WooCommerce Add-ons only work with WPBakery Page Builder.
- The WooCommerce plugin must be installed and activated BEFORE you activate the PB WooCommerce Add-ons.
- Add at least ONE product before using the Add-ons.
That’s it! PB WooCommerce Addons for WPBakery Page Builder are now installed and activated.
For a detailed guide on how to add products and customize your online store, click on this link.
Why buy the Premium WooCommerce add-ons?
WooCommerce allows users to customize their site to fit any business needs. That means that it does not matter whether your business is big or small, physical or digital; you can use the Page Builder WooCommerce add-ons for any business in any industry!
Besides that, it seamlessly integrates with your WordPress site, so that your site remains unchanged. You can also access detailed documentation and support instructions to help you move along. Like this blog, there are many other articles to help you out and answer any queries you may have! For specific queries and customer support, you can also contact us.
Seeing as you are committed to starting an online store, it is only fair that we show you the best eCommerce tools for your website and business. The following section is a detailed view of the WooCommerce features that we suggest using to find your eCommerce solutions.
What WooCommerce Elements do we offer?
- Add to Cart
- Product Category
- Single Product
- Grid Single Product
- Grid Product Category
- Banner Product Category
- Carousel Single Product
- Carousel Product Category
- Featured Product
- Best Selling Products
- Recent Products
Add to Cart


The Add-to-Cart button is an essential element for any online store. It connects your product with the shopping cart. A well-designed Add-to-Cart button impacts your customer’s behavior and can help your brand build a better connection with the buyers. The Add-to-Cart element of PB WooCommerce Add-ons has two different themes to choose from. (Three more themes are available as part of other elements)
- Select the product for which you want to add the Add-to-Cart button.
- Choose the Button type (Icon/Text), Background Color, Color, Border Style, and Hover effects for styling.
- Add a Font Family, specify the element ID and Extra class name for additional CSS.
- Choose the animation for the button.
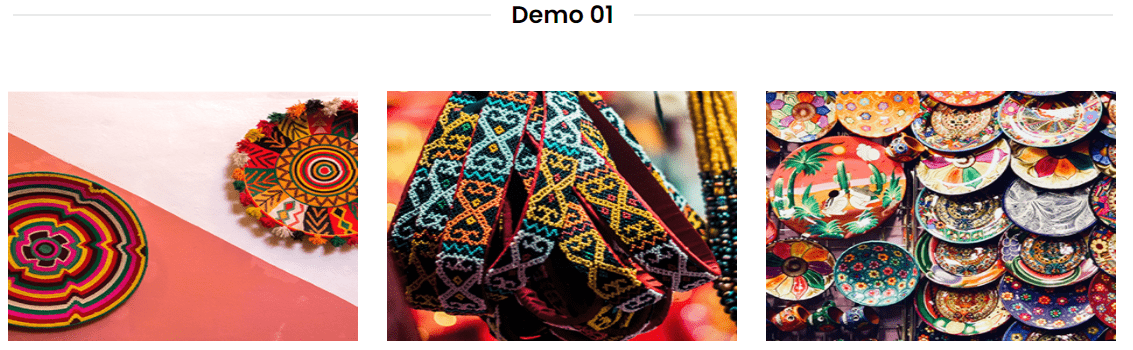
Product Category

Displaying the categories of your available products in a list can help users make a better choice. The Product Category Element offers four different themes.
- Select the Product Categories.
- Choose the Label Background Color, Label Text Color, and Label Position.
- Specify the Category Name Color, Product Count Color, and Overlay Color.
- Select the Font Family, specify the element ID and Extra class name for additional CSS.
- Choose a Theme for the Carousel and select the Animation type.
- Choose the number of columns to display in a row on different screens.
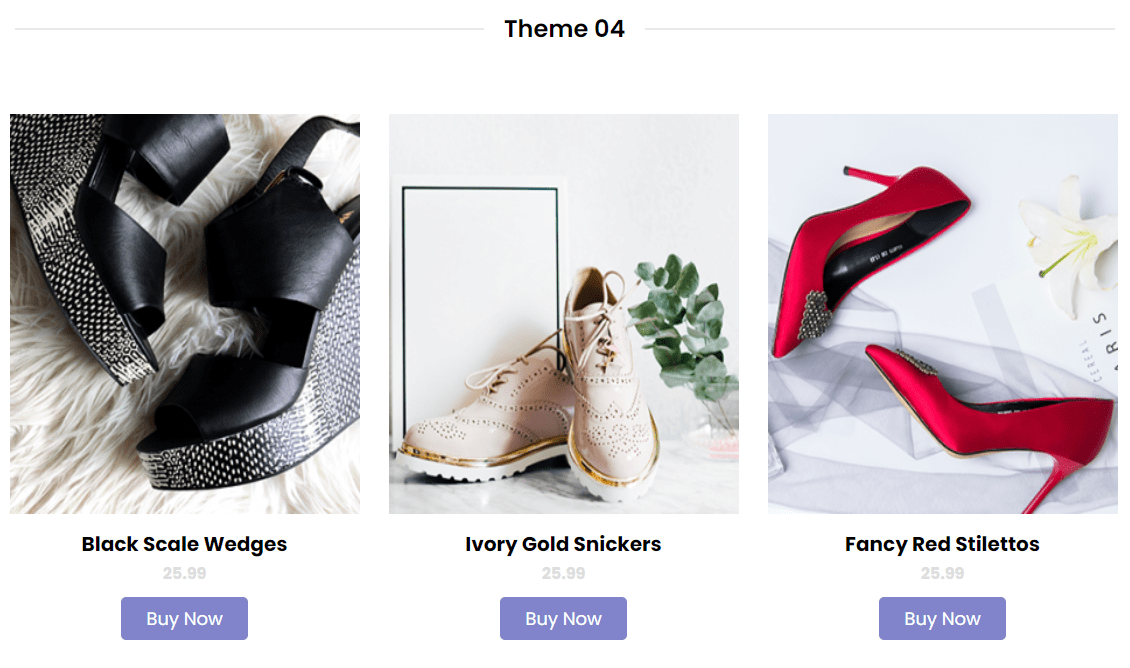
Single Product


Showcasing single products with different layouts can help them look more eye-catching and attractive. Single Product Element has eight unique themes to choose from.
- Add the text and link it to any External or Internal URL.
- Select a Background Color, Product Title Color, Price Color, Sale Price Color, Rating Star Color, and Overlay Color for styling.
- Add the View Product Button Text, View Button Background Color, View Icon, Add-to-Cart Icon or Button Text, Button Icon Color, and Button Background Color.
- Select the Font Family, specify the element ID and Extra class name for additional CSS.
- Choose the Hover effects for the Add-to-Cart Over Icon.
- Choose a Theme for the Carousel.
- Select the Font Family, specify the element ID and Extra class name for additional CSS.
- Choose an Animation.
Grid Single Product

Display multiple products from a category on your listing page and help your users make selection hassle-free. The Grid Single Product has five beautiful themes to choose from.
- Select a product category to list down the products.
- For styling, add the Button Text/Icon, Button Color, Button Background Color, Product Title Color, Price Color, Sale Price Color, Overlay Color, and Background Color.
- For pagination of the products, specify the Extra Class Name, choose the type (Number/Loader), Number of Items per section, Shape, Border Color, Font Color, Background Color, and Active Border Font, and Background Color.
- Add the Font Family, specify the element ID and Extra class name for additional CSS.
- Define the number of columns to display in a row on different screens.
- Choose an Animation
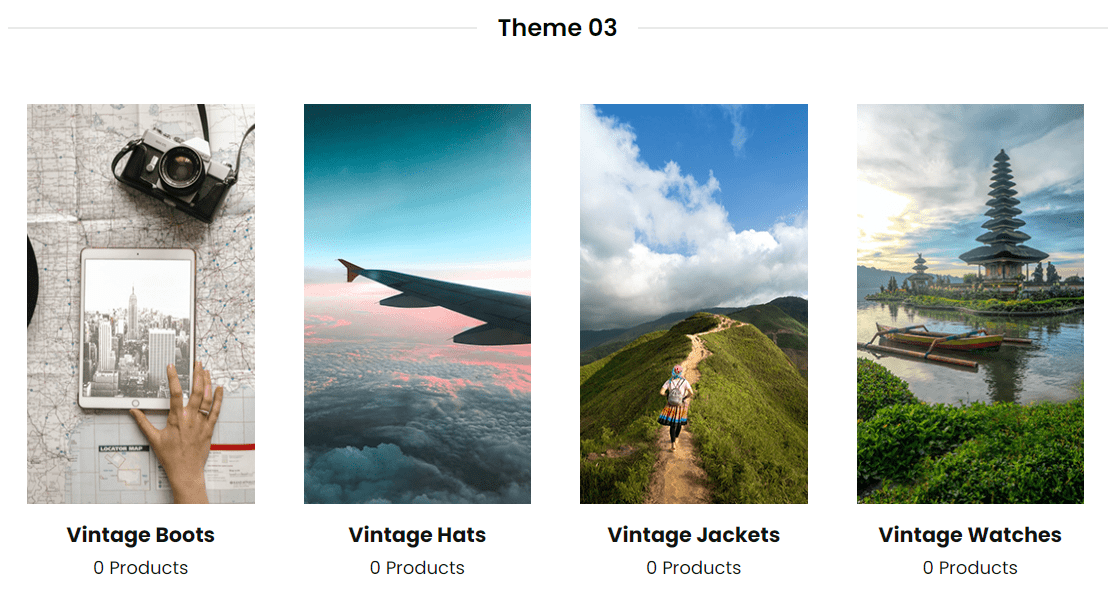
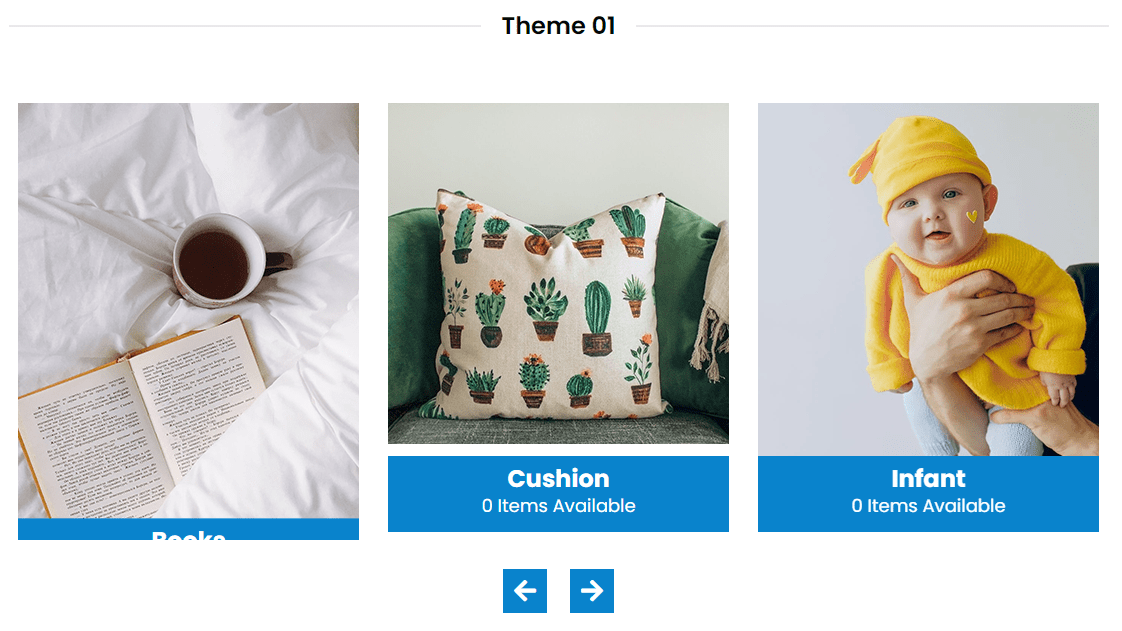
Grid Product Category

Displaying various product categories on your online store can help attract more buyers. It gives your users an overview of your store. The Grid Product Category has five themes to display your products in beautiful aesthetic layouts.
- Select the product categories to be listed in the grid.
- Choose the Category Name Color, Product Count Color, and Overlay Color.
- Add the Button Text, Button Text Color, and Button Background Color.
- Select the Font Family, specify the element ID and Extra class name for additional CSS.
- Define how many columns to display in a row on different screens.
- Choose an Animation for the product category grid.
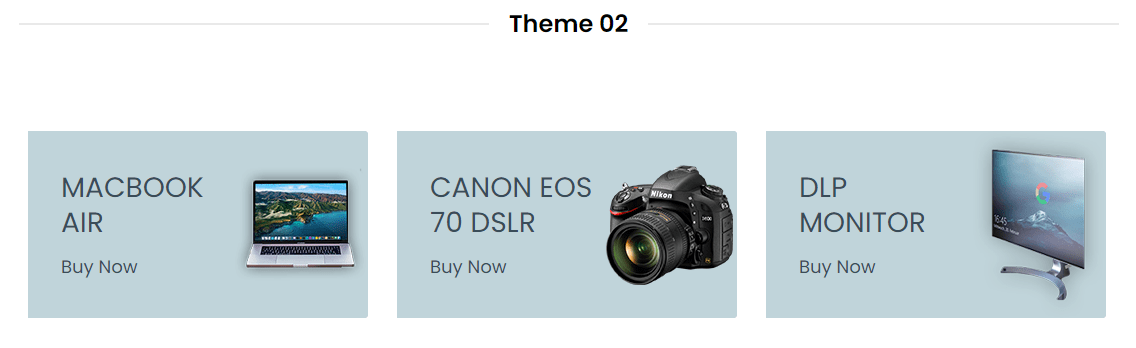
Banner Product Category

Banners are the first visible element on an online store. They grab the user’s attention and help showcase your product categories more prominently on the website. The Banner Product Category has the following custom options:
- Select a Product Category.
- Choose the Banner Background Image.
- Add the Banner Content (Media/Text). The Text-box has all the options to style the text.
- Specify the Element ID and Extra Class Name for additional CSS.
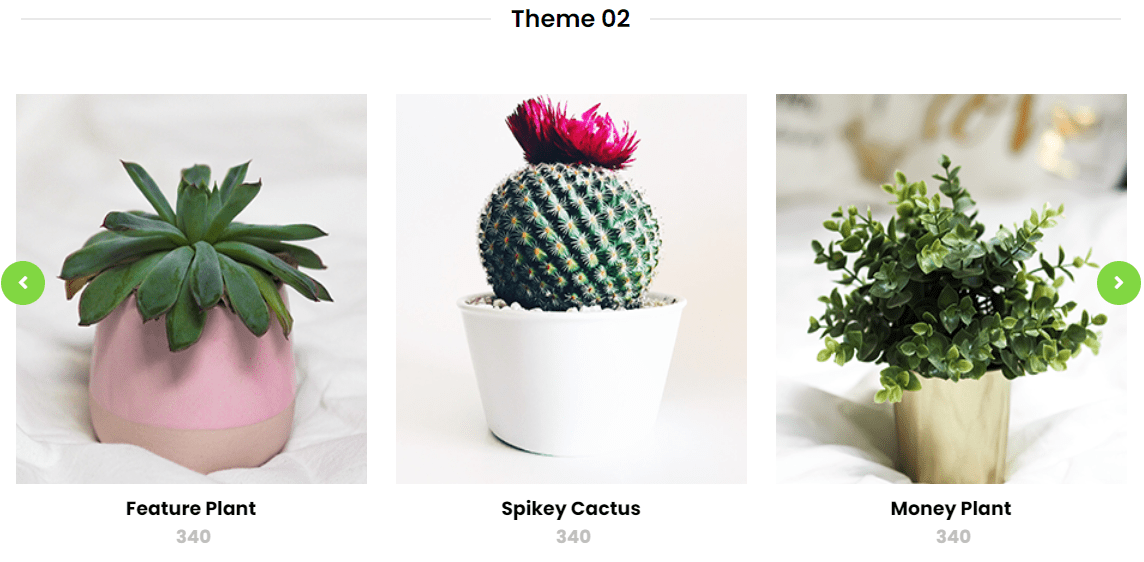
Carousel Single Product

The Carousels allow more room for displaying products, showcasing them in a beautiful slider layout.
- Carousel offers six separate themes to display the products.
- Themes have options to display the products in Carousel .
- Choose the Color or the Background Color for the theme.
Carousel Product Category

The Carousels allow more room for displaying multiple product categories, showcasing them in a beautiful slider layout.
- Carousel offers six separate themes to display the product categories.
- Themes have options to display the product categories in Carousel.
- Choose the Color or the Background Color for the theme.
Featured Product


The Featured Products element of the PB WooCommerce Add-on allows the customer to view the featured products on your website. It is essentially the most crucial feature if you’re interested in selling your products. The featured product element element consists of three themes.
- Select the product you want to display on the Featured products list.
- You can choose different Icons, Icon Colors, and Background Icon Colors for the Wish Icon, Add to Cart Icon, and View Icon for styling.
- Enable the Google Fonts option to select your favorite font.
- Choose the number of slides to be displayed on a tablet and a desktop.
Best Selling Products

Displaying the best-selling products helps the customers to view the most sold products on your website. The Best Selling Product Element of PB WooCommerce Add-ons has three different themes to choose from.
- Select the product you want to showcase on the bestselling product list.
- You can choose the different Icons, Icon Color, Background Color, and Font Color for styling.
- Enable the Google Fonts option to access different font styles.
Recent Products

The Recent Products element keeps your customers updated on any new additions to your website. It becomes easier for your customer to browse the website if they don’t have to look for new additions. The Recent Product Element comes with three themes.
- Select the product you want to display on the recent products list.
- For styling, you can choose different Icons, Icon Colors, Background.
- You’d have to enable the Google fonts option to access different font styles.
- Choose the number of columns to be displayed on a tablet and a desktop.
Conclusion
That is all! We hope that this detailed guide for the Page Builder WooCommerce add-on helps you decide the right elements to start your online store! Go ahead and try out the Premium version. You’ll see for yourself how easy it gets to develop your business online. If you have any queries or comments, feel free to contact us!
